Back Jun 19th, 2024
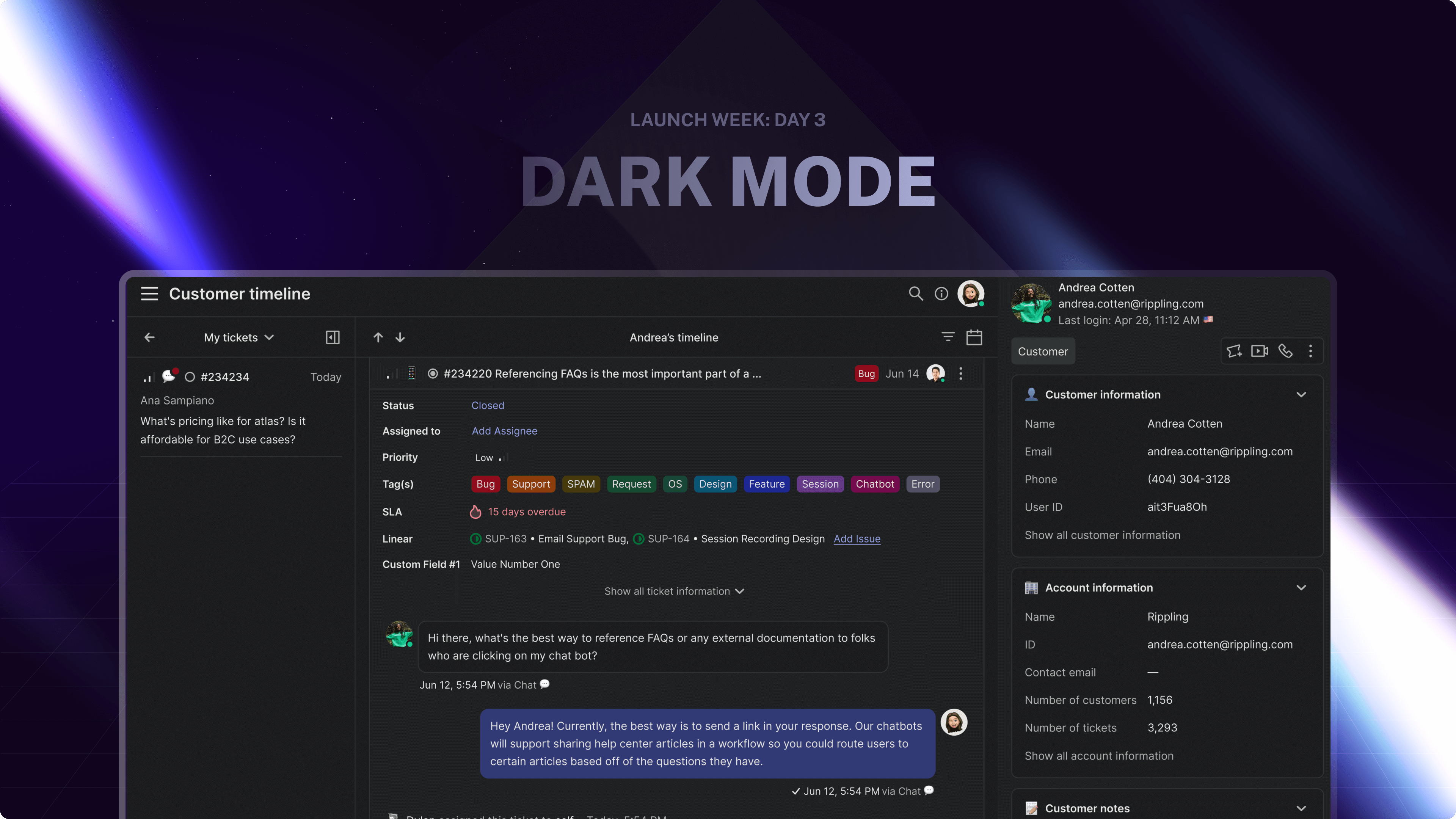
🌓 Dark Mode
We’re excited to announce that Dark Mode has officially landed in Atlas! Whether you're working late into the night or just prefer a sleek, dark interface, we’ve got you covered.

Dark mode is more than just a trend—it's a productivity game-changer! Say goodbye to eye strain and hello to a sleek, comfortable interface. With Dark Mode, you can:
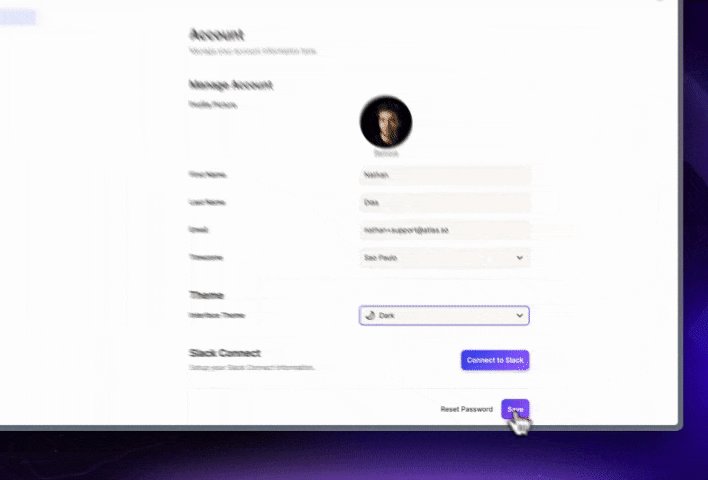
- Switch between light and dark mode or match your system theme.
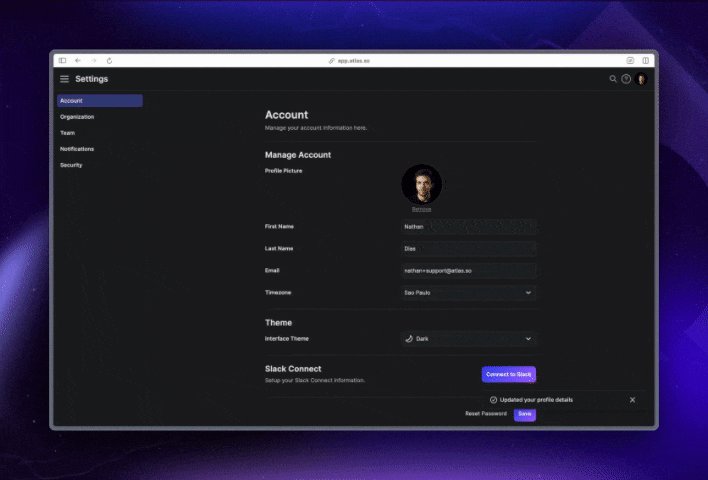
- Easily set your preference in Account > Settings or use the command palette (Cmd + K, then type “Theme”).

Ready to make the switch? Try it out and let us know what you think!
