We’re excited to announce some helpful updates to your help center, giving you more control over what your customers see and how they interact with your knowledge base.
Here’s what’s new this week:
- 🔐 Private help center for logged-in users
- 👥 Segment-specific categories & articles
- 👍👎 Custom article feedback visibility

Let’s dive into the details!
🔐 Private help center

You can now make your help center private! In App Config > Help Center, simply set the visibility to “Customers,” and only logged-in users will have access to view your help center. This is perfect for gating content to specific users and ensuring security.
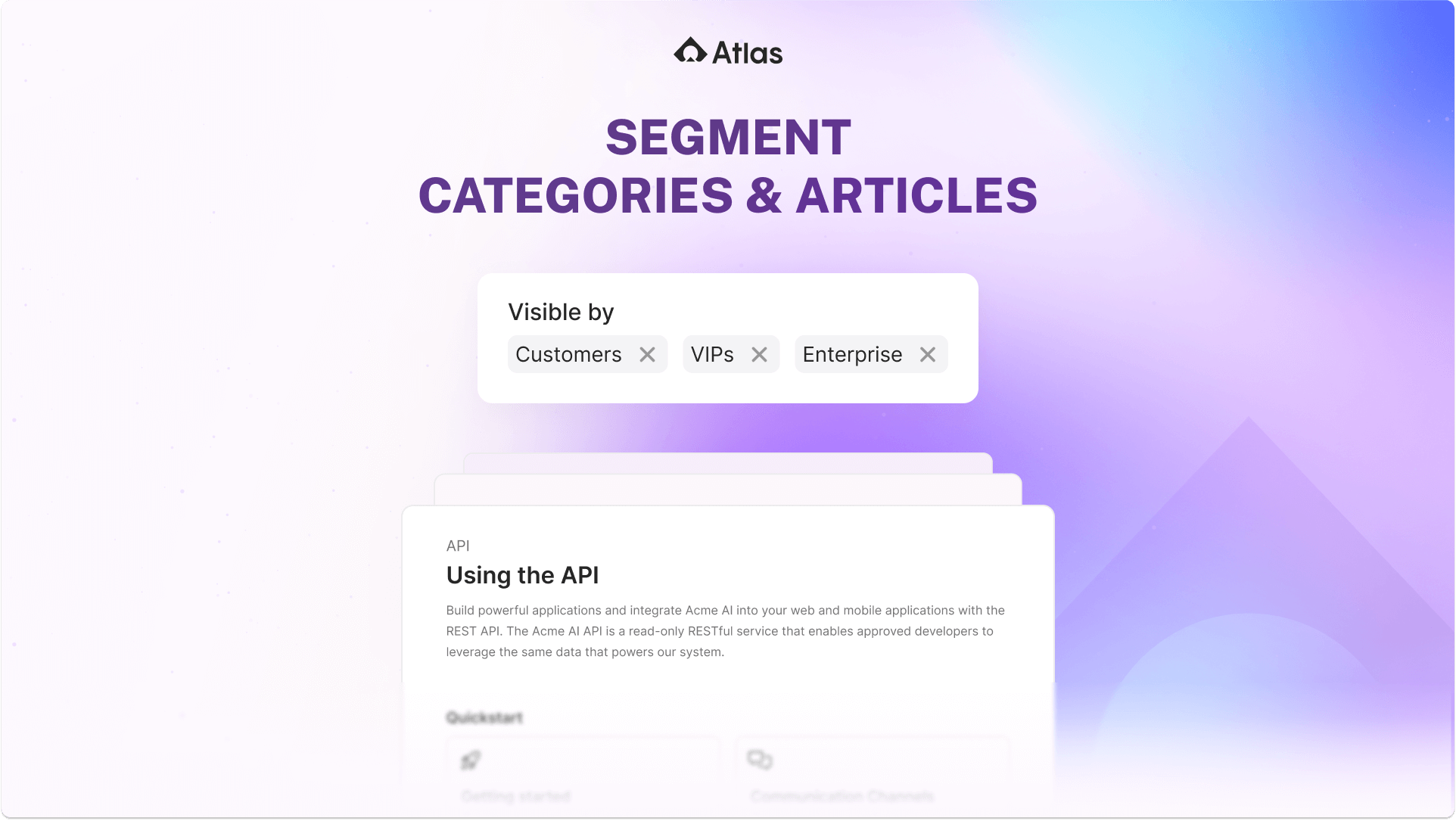
👥 Segment specific categories & articles

Want to tailor your help center content to specific customer groups? You can now edit each category and article to set visibility at a segment level. This means you can create special categories and articles for enterprise customers, international users, or any custom segments you define.
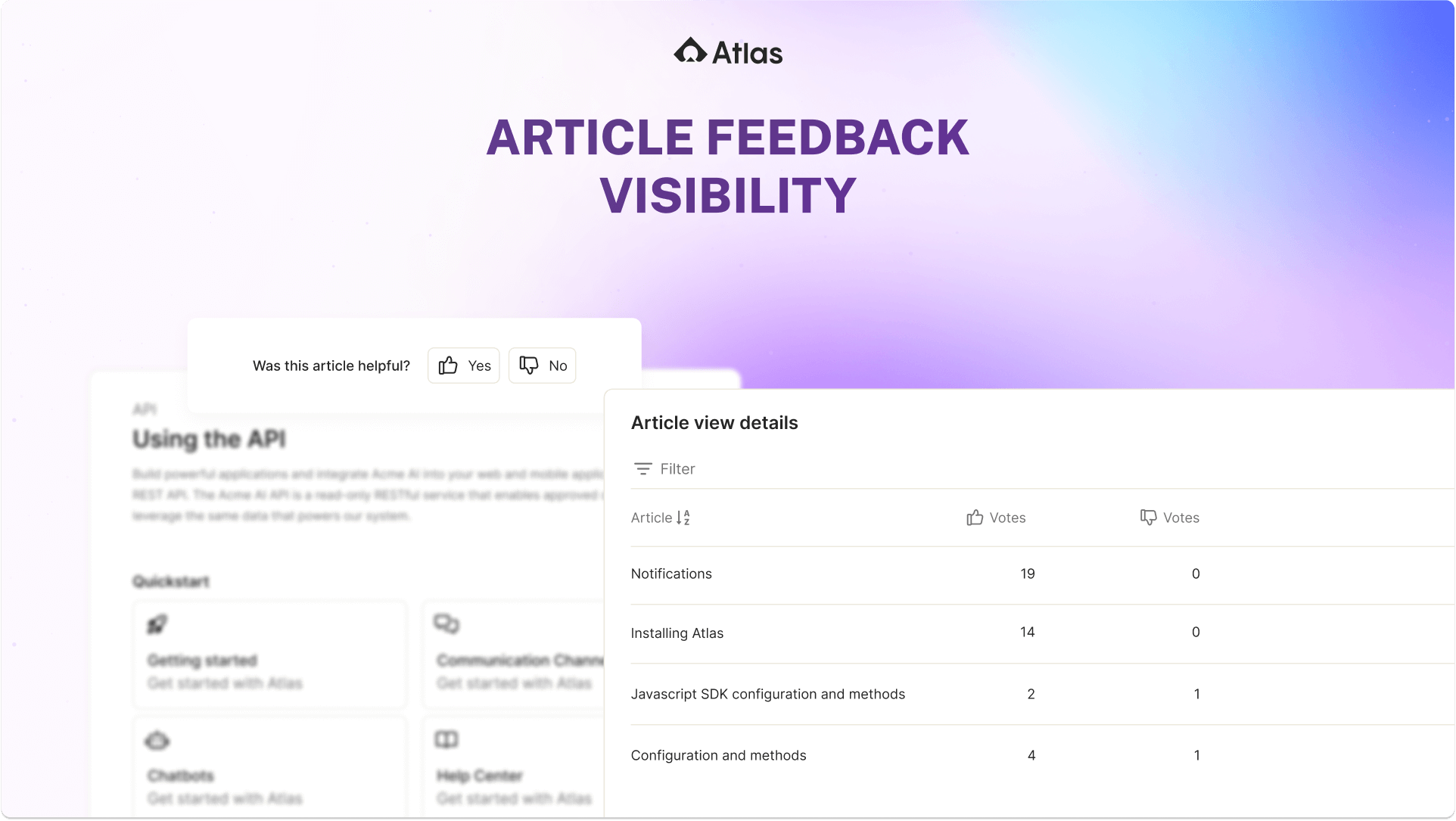
👍👎 Article feedback visibility

Customize how you collect feedback on your articles! In App Config > Help Center, you now have the option to enable feedback with or without showing the feedback counter, or disable feedback altogether. You decide what’s best for your team and your customers.
